
今天我们详细讲解Wordpress 使用阿里云对象存储 OSS 进行静态资源 CDN 加速的教程,前端图片使用OSS/COS等第三方储存的配置教程。
一、阿里云OSS创建
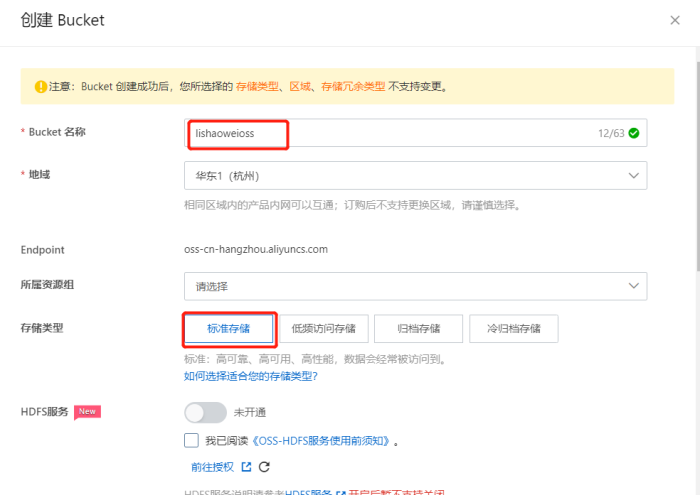
1. 首先注册阿里云,然后开启阿里云 OSS 服务。点击右侧Bucket 管理下方的「新建Bucket」按钮,创建一个新的存储空间:


区域:根据你网站用户在哪里最多选择。
下面这三个三个选项一定要按照下面选择:
Bucket名称:自定义
存储类型:选择标准存储。
读写权限:选择公共读。
服务器端加密:选择无。
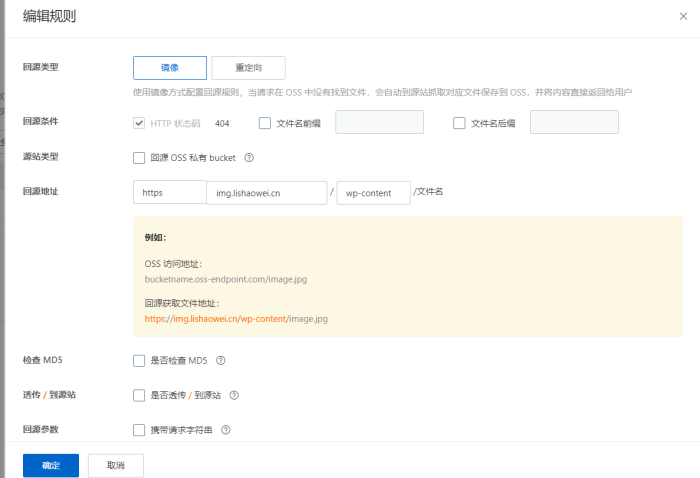
2. 创建好 Bucket,选择该存储空间,点击「数据管理」,选择「镜像回源」这一栏,点击设置,最后点击创建规则:

回源类型:选择镜像
回源条件:选择HTTP状态码404
回源地址:和上图一样,输入你的博客地址,比如我的:img.lishaowei.cn
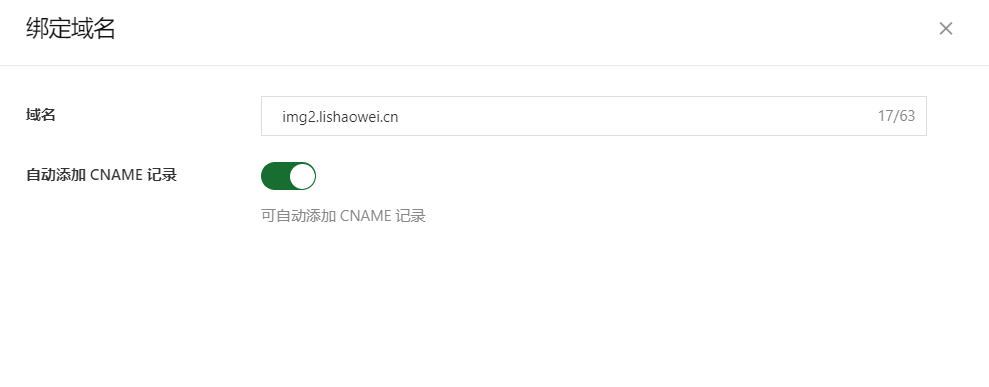
3. 设置好「镜像回源」之后,返回点击「Bucket 配置」选择「域名管理」,点击「绑定域名」:

4、域名:填写加回源地址域名 img.lishaowei.cn,然后按照要求设置域名 CNAME

5、点击阿里云 CDN 加速下的「未配置」链接,进行 CDN 配置:

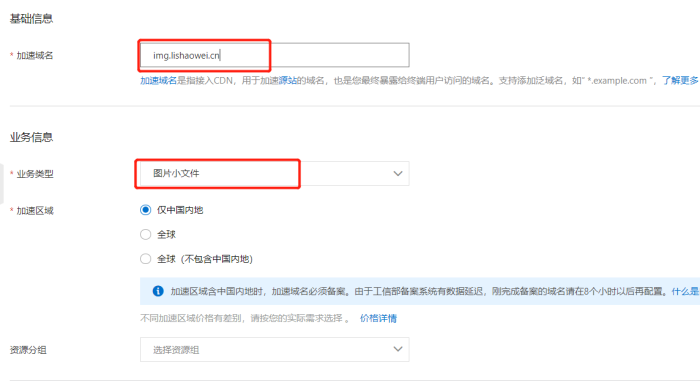
6、加速域名img.lishaowei.cn,业务类型:图片小文件。

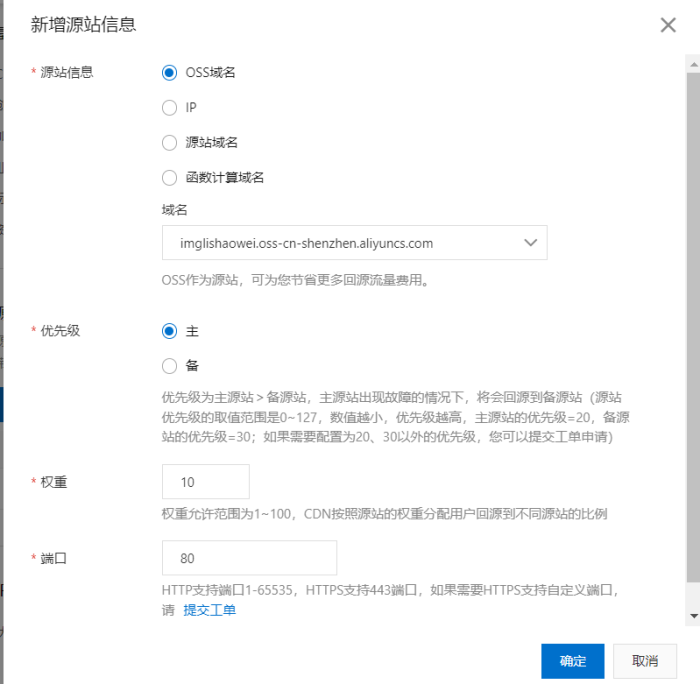
7、源站信息选择 OSS 域名即可,其他按照你的需求进行配置。

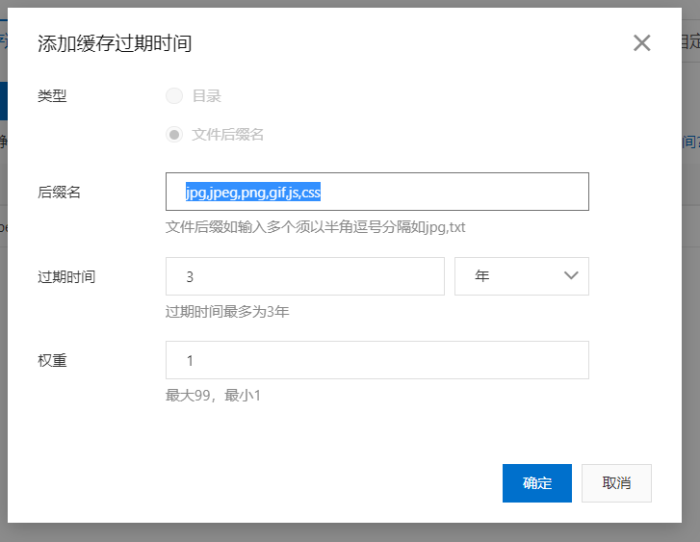
8、缓存配置,从左侧找到缓存配置,添加,
类型:文件后缀名 jpg,jpeg,png,gif,js,css
过期时间:3年

9、从左侧找到Https配置,点击开启Https安全加速,证书(如果是阿里云域名,直接选择云盾即可)如果非阿里云域名,自定义上传。

HTTP/2设置:开启
TLS版本控制:开启TLSv1.3
二、Wordpress 配置
1、安装插件OSS Upload,并启用

2、配置OSS Upload

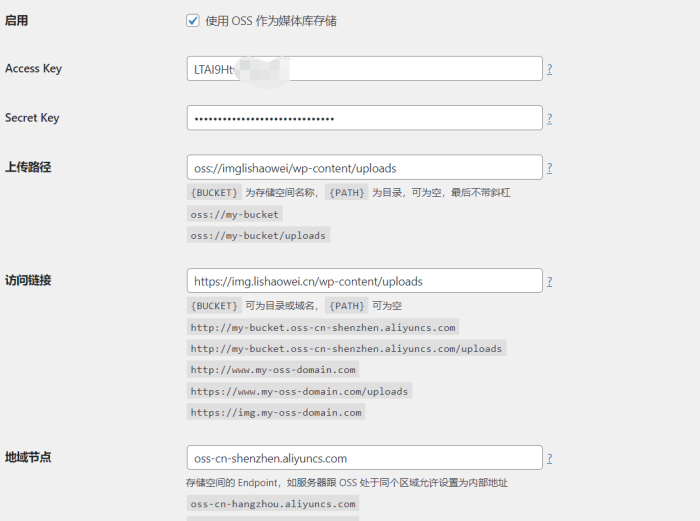
启用:使用OSS作为媒体库存储
Access Key:阿里云后台查看
Secret Key:阿里云后台查看
上传路径:可以参考本站填写
访问链接:域名/wp-content/uploads
缩略图:使用参数图片服务,默认且简单。
最后保存即可。
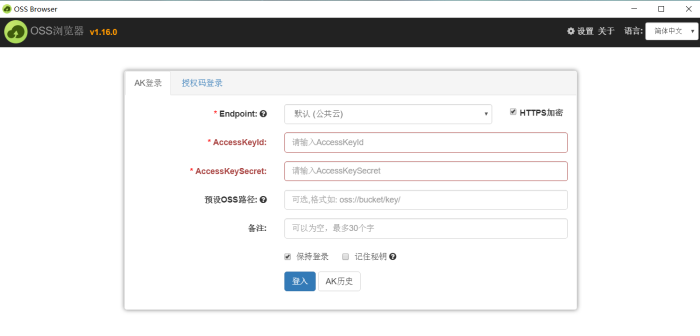
3、将本站本地图片使用ossbrowser软件上传到 Bucket (ossbrowser软件下载与介绍),如果图片比较多,建议优化将本地图片上传至OSS,这样能减少图片出错的问题。

三、相关问题
1、由于某些主题使用了缩略图,启用了OSS图片能正常访问,但还是出现无法显示,这时需要批量修改内容的图片路径,安装插件:WPReplace。

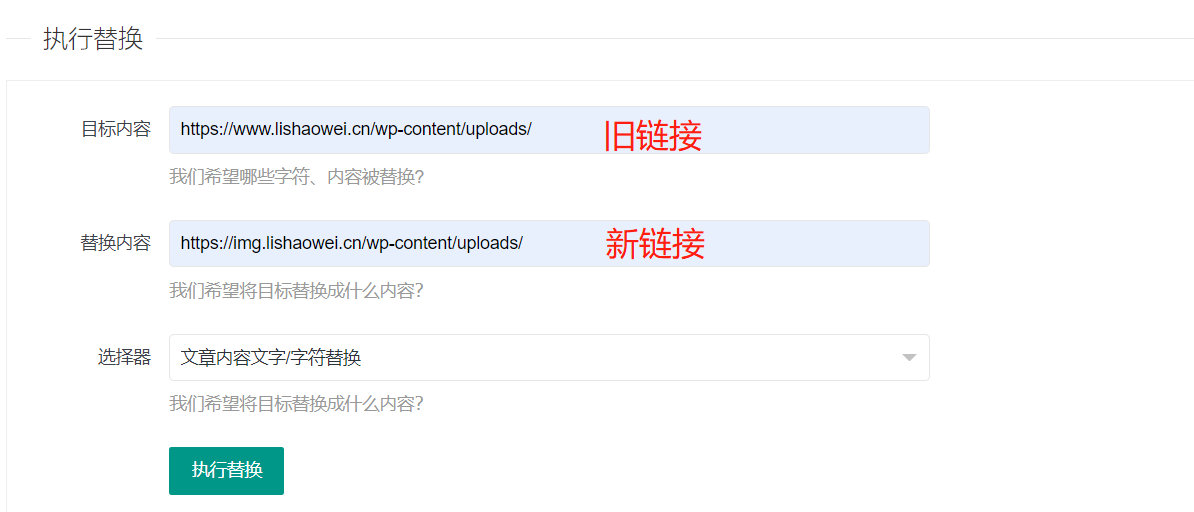
2、WPReplace使用方法,目标内容为旧链接,替换内容为新链接,选择文章内容/字符替换,执行替换即可。

本节教程已经完毕,大家可以根据本文的教程设置,虽然流程是比较烦锁,但绝对是可以成功的。
1.本站所有资源均来源于互联网,不保证100%完整、不提供任何技术支持。
2.如遇下载链接失效、解压密码错误、源码问题反馈、存在版权侵权等问题请点击 内容投诉 本站将在第一时间解决处理。
3.在下载源码前,请务必要仔细阅读并接受 购前/下载协议 购买即视为您同意该协议!
汇码屋 » WordPress 使用阿里云对象存储 OSS 进行静态资源 CDN 加速
